概要
ドロップアウト・クリエイターズのUnityアプリ開発講座、4択クイズ編Part.2へようこそ!
今回は新たに「Game」という名前のシーンを作成して、そこにゲームの基型を作っていきます。
解説
新規シーンの作成
まずは前回作成した新規プロジェクトに「Game」という名前のシーンを作ります。
シーンは最初から用意されている「Scenes」というフォルダに全て追加していきます。
Scenesフォルダを開き、その中で右クリック、Createにマウスカーソルを合わせて表示されたメニューの中のSceneをクリックする事で新規シーンを作ることができます。

「タイトル」「ゲーム」「リザルト」等のゲームオブジェクトの集合体の事。
新しく作ったシーンは「New Scene」と名付けられてる為、分かりやすいように「Game」という名前に変更します、その後ダブルクリックしてシーンウィンドウで表示されているシーンをGameに変更します。
(画像赤線部で表示されてる箇所で現在のシーンが確認できます、ここがGameと表示されれば成功)

ゲームの背景色を変更する
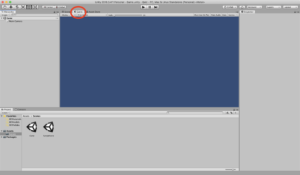
開いているシーンウィンドウは編集用の画面で、実際に表示されるゲーム画面とは異なります、そこでゲームウィンドウに切り替えて実際のゲーム画面の表示を確認してみましょう。
画像赤丸部分をクリックすることによってゲームウィンドウに切り替えることができます、真っ青な画面が表示されていれば成功で、これが実際にプレイした際に表示される画面になります。

初期設定のゲーム画面は紺色なので、これを自分の好きな色に設定しましょう。
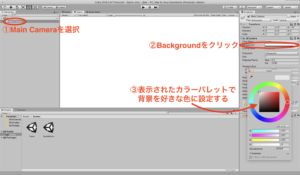
左側のヒエラルキー内に「Main Camera」というオブジェクトが最初から準備されています、このオブジェクトが画面表示を管理しているので編集していきましょう。
Main Cameraをクリックすると右側のインスペクターにこのオブジェクトの詳細が表示されます。
Backgroundという項目がゲーム画面の背景色になっているので、これをクリックして好きな色に変更しましょう。

文字を配置する
さて、いよいよ文字を配置してアプリの画面を作っていきます。
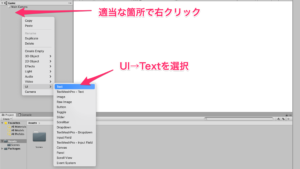
ヒエラルキー上を右クリックして、UIの中のTextを選択することでTextオブジェクトを生成できます。