前書き
やっぱりシェアボタンがあるとユーザーさんに拡散してもらう機会が増えて宣伝にもなるので是非設置したいですよね!!! そう思い立ち軽く調べた所、多くのサイトで「SocialConnector」を用いた実装方法を紹介されていたのですが、 それだと↓の画像ようにシェアメニューが表示され、ユーザーがシェア先を選んでそこから投稿するという流れになってしまいます。  ゲームのスコアってメールとかインスタとかに共有する人いる? 僕の偏見ですが、スコアの共有先って99%Twitterだと思うんですよね。 なのでユーザーさんの手数を減らしてあげることによって、より気軽に投稿してもらうためにTwitterオンリーのシェアボタンを実装しようと思います。
ゲームのスコアってメールとかインスタとかに共有する人いる? 僕の偏見ですが、スコアの共有先って99%Twitterだと思うんですよね。 なのでユーザーさんの手数を減らしてあげることによって、より気軽に投稿してもらうためにTwitterオンリーのシェアボタンを実装しようと思います。
いざ、実装!
シェアボタンの入手、設置
Twitterのシェアボタン作成って滅茶苦茶ルールがあって面倒なので、今回は以下のURLから公式のものを使わせて貰います。 [ https://about.twitter.com/ja/company/brand-resources.html ]  今回は「ソーシャルアイコン」からダウンロードできる「Twitter_SocialIcon_Circle」を使います、適当にリザルトに設置してみたけど雰囲気と合わなすぎるな…
今回は「ソーシャルアイコン」からダウンロードできる「Twitter_SocialIcon_Circle」を使います、適当にリザルトに設置してみたけど雰囲気と合わなすぎるな…
シェア機能の実装①
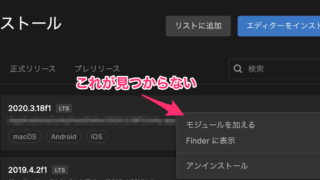
導入で「SocialConnector」を用いるとシェアメニューが出てしまうと言いましたが、過去バージョン(v0.2.9まで)はシェア先を限定できていたようです。 ↓のリンクから「SocialConnector」のv0.2.9をダウンロードできます。 [ https://github.com/anchan828/social-connector/releases/tag/v0.2.9 ] ダウンロードしたら現在のプロジェクトにインポートします。
シェア機能の実装②
適当なファイルに以下を記述します。
//シェア
public void Tweet()
{
StartCoroutine(_Tweet());
}
public IEnumerator _Tweet()
{
string imagePass = Application.persistentDataPath + "/image.png";
//前回の画像を消す
File.Delete(imagePass);
//新しいスクリーンショット撮影
ScreenCapture.CaptureScreenshot("image.png");
//なんかスクショ撮影のラグがあるから終わるまで待機
while (true)
{
if (File.Exists(imagePass))
break; yield return null;
}
//投稿
string tweetText = "スコア獲得!";
string tweetURL = "アプリのURL";
SocialConnector.PostMessage(SocialConnector.ServiceType.Twitter,tweetText, tweetURL, imagePass);
}そしてシェアボタンを押したら上のTweet()を呼ぶようにすれば実装完了!
書き出して確認
エディター上だとうまく動かないので、書き出してテストします… 
 無事にツイート画面が表示されて実際の投稿も確認できました!!!!
無事にツイート画面が表示されて実際の投稿も確認できました!!!!
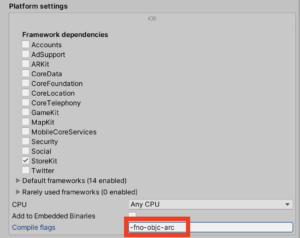
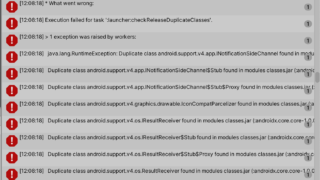
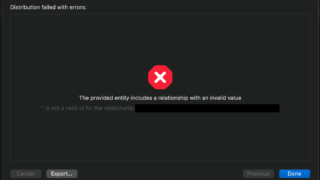
追記:書き出しに失敗するとき
実機に書き出した際にエラーが発生することがあります。 そんな時は「SocialConnector.mm」のComplie Flagsの箇所に「-fno-objc-arc」と書いて実行してみてください。